Web App Development & Data Analytics Visionary's Clients & Portfolio
Visionary has worked with a huge variety of clients from many industries. Here's some of the projects we've completed for clients with whom we are proud to partner.

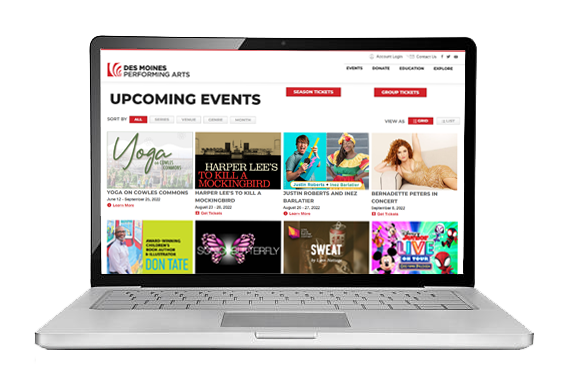
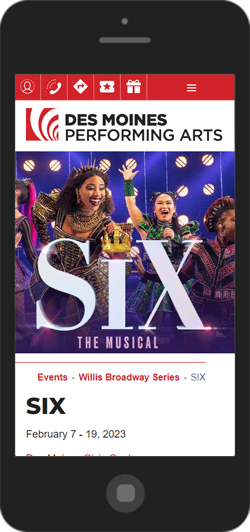
Des Moines Performing Arts is one of Iowa's premier non-profit arts organizations. Their site is the central location to learn about upcoming shows and performances - from Broadway musicals to the Des Moines Symphony. Visionary and DMPA created an easy to navigate website focused on educating visitors about future events and helping customers purchase tickets.
Ticketing Integration
Visionary worked with DMPA and their ticketing system to create a seamless integration, producing a smooth purchase process for all shows and events. Visionary's content management system, Site OnCall®, automatically connects to third-parties to gather data and display it on the DMPA site. Gone are the days of constant manual data entry.
Enhanced Page Builder
Pages within the DMPA site are controlled by Site OnCall®, Visionary's custom CMS. The Des Moines Performing Arts team easily combines videos, text, images, and automated data to make highly customized and beautiful pages.



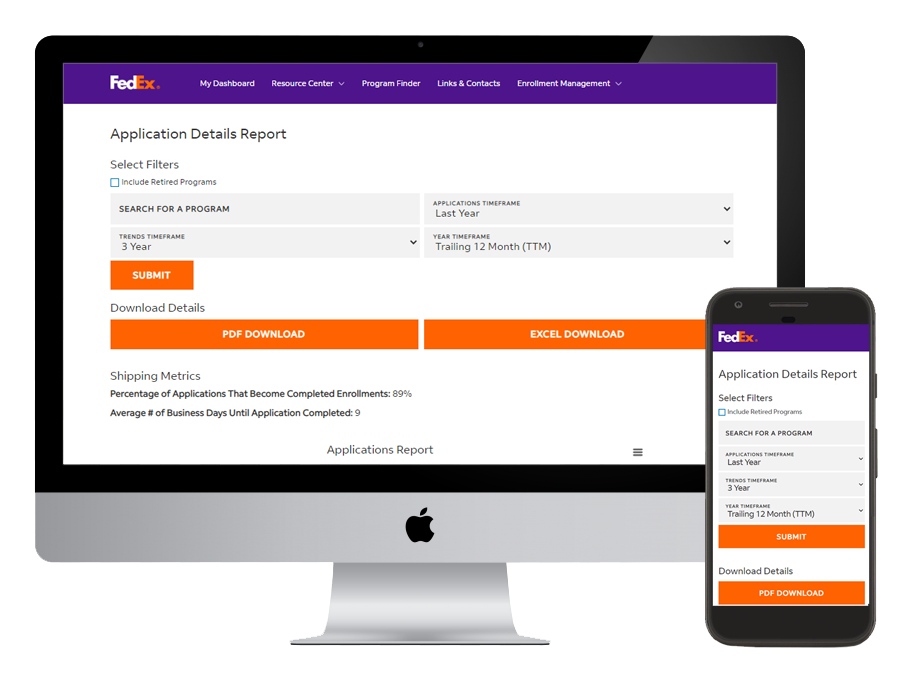
Visionary is proud to have worked alongside FedEx, supporting their efforts to improve customer interactions, effectively manage their teams, and learn from the huge amount of data they collect.
Data Reporting
Visionary's custom-developed reporting systems provide FedEx teams with data solutions that enable informed business decisions. This reporting is the product of rigorous data mining, normalization, and model development used to create actionable reports that showcase top performing customers, shipping behaviors by location or package type, and even provides users with a "build-your-own report" tool. This custom-developed reporting system is the source of truth for specific shipping services and feeds numerous downstream sources.
Custom Developed Analytics
When the FedEx team has questions about how their services and products are performing, they come to Visionary. We gather information from many sources across the expansive FedEx corporation to present a cohesive, purposeful set of data. Using sophisticated data modeling and logic, this system measures process quality assurance for FedEx and its vendors. The web application seamlessly integrates with client databases and external applications to exchange information for up-to-date, all-encompassing reporting on volume, compliance, customer feedback, location information and competitor data. Made up of highly visual dashboards with robust filtering to pinpoint specific scenarios, complex information is presented in a way that is easy to digest. What can Visionary do with your data?


These days a business needs to communicate with their clients and staff using many channels. Some clients prefer emails, staff may want to receive SMS texts, and yet others may want push notifications to their smartphones. Building a powerful web-based app to handle this challenge was Visionary's job while working with Bliss Events + Staffing.
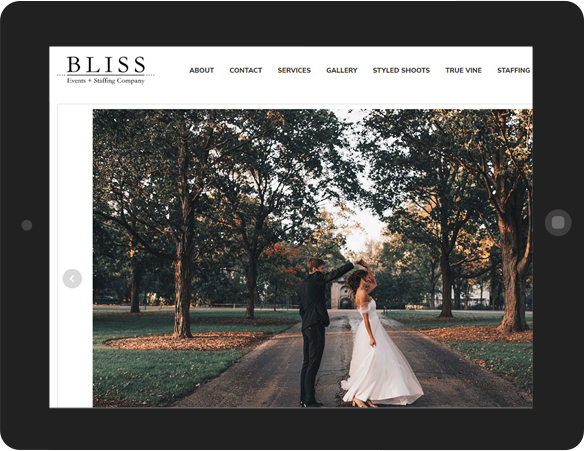
Unique Web Design
Potential clients and employees viewing Bliss's website must be reassured that the company is well-managed and capable. Our goal when creating the site's unique design was to showcase the amazing events and parties it has managed.
Displaying large photos, galleries showcasing recent events, and describing past services reassures clients that Bliss knows what they are doing and can be trusted to put on a perfect event.
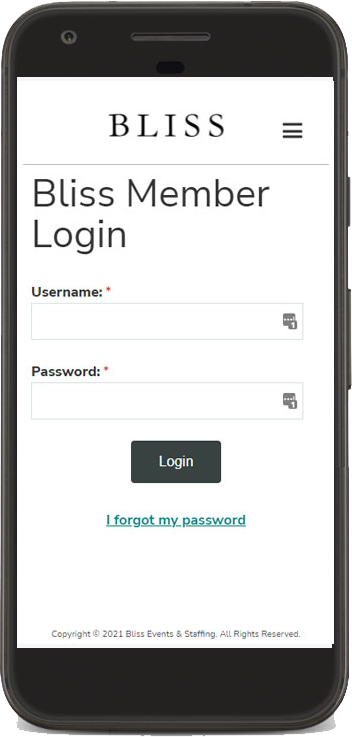
Web App Development
Visionary's PHP software engineering team planned and built a powerful event management tool for Bliss Events + Staffing. Approved users can access the web-based app to view schedules, review their event's details, and quickly communicate with the Bliss team. The custom app development was completed using Visionary's Site OnCall® CMS suite, the perfect foundation for any specialized software solution.
The web app is available on smartphones of all types - through Apple's iOS, Google's Android, and more.
Multiple Notification Channels
Everyone has their preferred method of communication. A successful business talks to their customers, staff, and community through each person's most comfortable channel. The Bliss Events + Staffing custom-developed app supports multiple notification channels. And each user of the app can choose their preferred and backup methods.
- SMS Text
- Push notifications
- Automated voice calls
Third Party Integrations
No one wants to reinvent the wheel. When there is a strong and capable solution available that meets a client's needs, Visionary will use APIs (application programming interfaces) to connect to third-party solutions. These behind-the-scenes integrations allow us to take advantage of previously available tools and save our clients time and money.
Our custom-built web app uses Twilio and other services to effectively communicate with Bliss's clients and staff in near real-time.



Nyemaster Goode, P.C. is Iowa's largest law firm headquartered in Des Moines. Visionary worked with Nyemaster's marketing team to implement their design using our content management system, Site OnCall®. Our shared goal was a website that houses important information for hundreds of attorneys, but is also easy to maintain.
Combining law practice areas, attorneys, and other details required customized development. Visionary's Site OnCall® is perfect for these situations – the CMS provides a great foundation for which to build upon. The end result was a completely unique solution for our client.
Attorney Profiles & Practice Areas
Being the largest law firm in Iowa means Nyemaster Goode, P.C. has hundreds of unique attorney profiles to display. Visionary's approach was to develop a fast-loading list of attorneys with powerful searching and filtering capabilities.
Each profile details an attorney's credentials, history, and specialized practice areas. Using custom-developed tools, Visionary's Site OnCall® CMS combines these details automatically. We've made it as easy as possible to manage such a large team.
Online Career Application
Simplifying the application process for attorneys new to the firm was an important shared goal for Nyemaster and Visionary. Job openings can quickly be posted to the website with details, requirements, and other information. Interested individuals can start the application process right there on the website.
And we all know online privacy and security is a big deal. Submissions are encrypted and stored within Visionary's secure hosting environment. Only approved administrative users can access and view the applications.
Using Site OnCall®
Site OnCall®, Visionary's home-built CMS, forms the core of the Nyemaster Goode, P.C. website. The Nyemaster team easily combines pictures, videos, text, and automated data to make highly customized and beautiful pages. All without any specialized technical knowledge. Learn more about Site OnCall®.

Over the years Visionary has worked with hundreds of businesses, organizations, and individuals to build custom websites and apps. We're ready and excited to talk to you about your needs and find the best available solution.